用Github和Octopress搭建博客
最先玩过网易博客,但是网易博客广告太多(虽然相比同类型的第三方托管博客广告要少很多,这也是最初选择它的原因),同时定制性太差,代码高亮也在部分主题下面也显示得不是太好。后来分别在新浪SAE和百度BAE上搭建过WordPress的博客,WordPress有丰富的主题插件资源,但正是由于它功能太过完善,显得它有点庞大,加载速度让我难以接受。
后来得知Github提供有GitHub Pages功能,可以搭建静态博客,然后尝试了一下确实满足了博主们的最大自由性,因为博客的所有源码都是由你管理可以随意修改的。当然,最重要的是Github免费与稳定性并存,有钱购买域名和空间的自然是选择商业的服务器空间更合适,但相对个人作为交流性的博客,GitHub Pages已经足够了。
当然,静态博客在简约的同时,我还是希望它能够在主题上好看协调一点,而且在写作上如果直接写html文件的话就显得十分吃力,这时候OctoPress和MarkDown,这两位左右手就该上场了。前者是开源的静态博客系统,后者是是一种轻量级的标记语言。这三者互相搭配再加上第三方评论系统就基本能搞定像本博一样的静态博客了。
以下是以windows7作为环境的全部安装过程
一、安装软件和Octopress博客系统
RubyInstaller下载地址/DevKit下载地址/Git下载地址
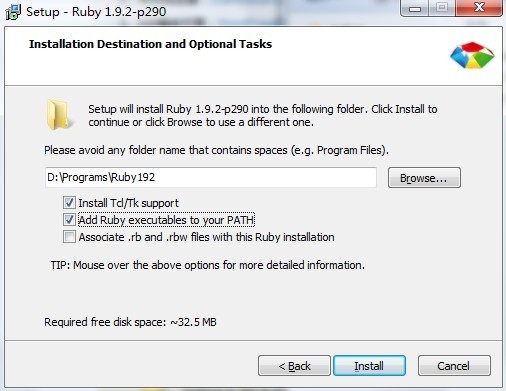
RubyInstaller的安装界面

DevKit只需解压到一个文件夹

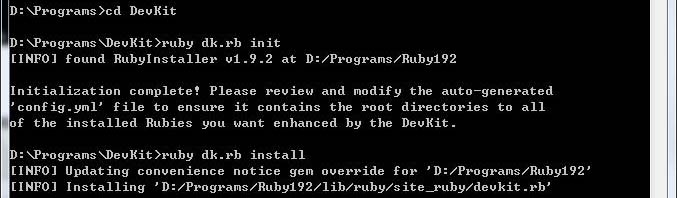
然后启动Ruby命令框,用CD进入存放DevKit的目录,执行以下命令
|
|

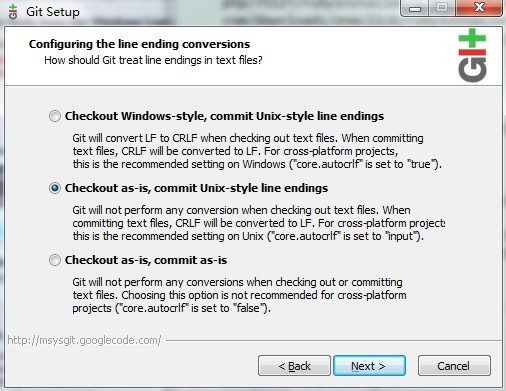
Git安装只需按照提示默认点击下一步,在“Configuring the line ending conversions”界面选择换行格式,选择“Checkout as-is, commit Unix-style line endings”(参考链接:Win7上Git安装及配置过程),如下图

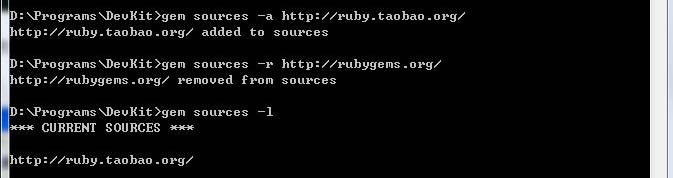
安装Octopress前要改变一个软件更新源,运行命令
|
|

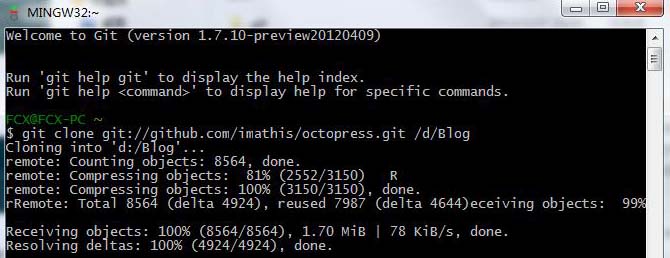
安装Octopress到D:\Blog(参考链接:Octopress官方安装帮助),打开Git Bash,运行命令
|
|

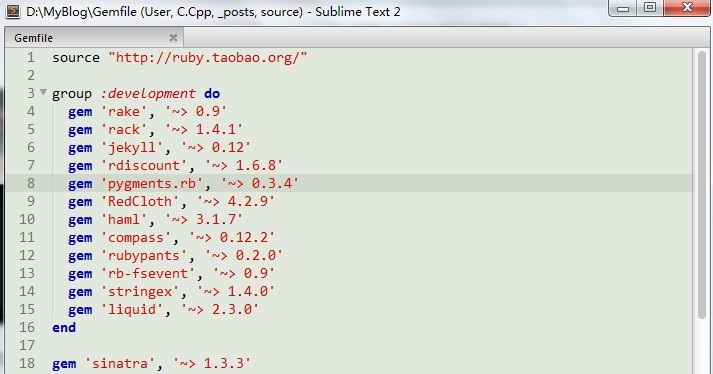
打开Octopress安装目录下的D:\Blog\Gemfile,将第一行的source改成国内淘宝的http://ruby.taobao.org/

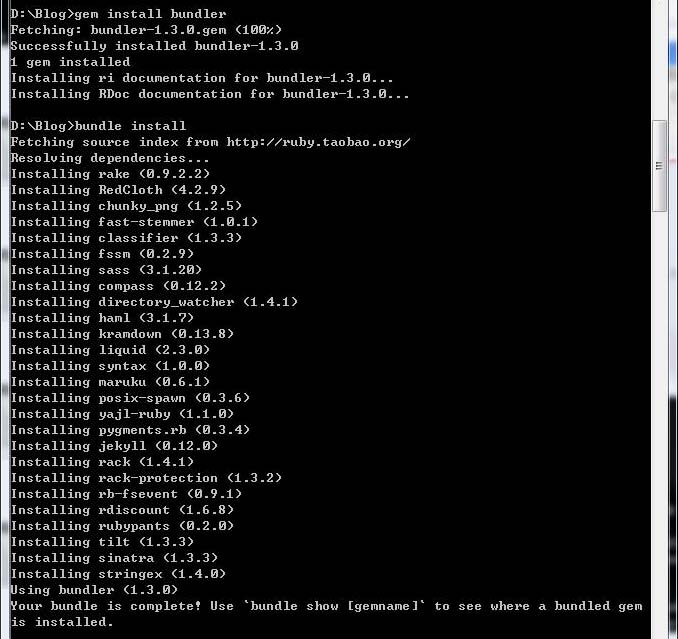
进入Octopress安装目录,安装bundler,运行命令
|
|

安装Octopress默认的主题,运行命令
|
|

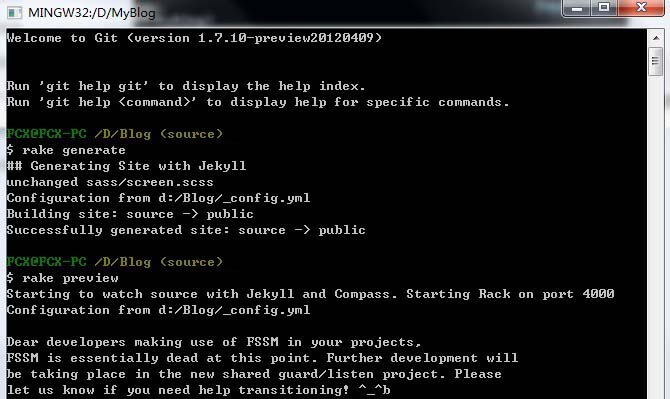
最后是生成和预览博客,运行命令
|
|

然后浏览器打开页面http://localhost:4000/就可以预览博客了(参考链接:用Octopress免费静态博客系统在Github免费空间上搭建个人网站)。
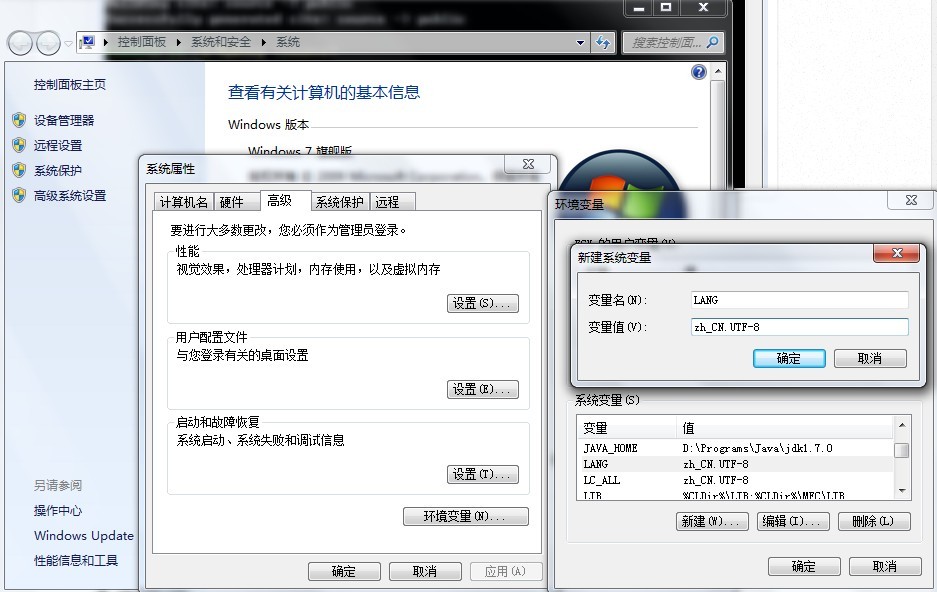
二、更改环境变量以支持生成有中文的文章
打开计算机–属性–高级系统设置–环境变量,新增LANG和LC_ALL,值都是zh_CN.UTF-8,完成后确定保存

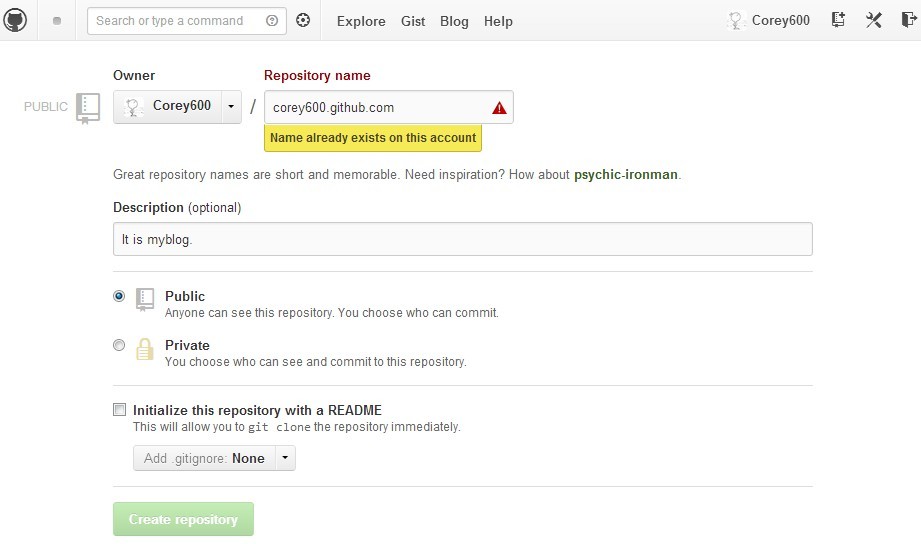
三、将博客提交到Github
先申请一个Github账号,再点击右上角用户名旁边的create a new repo创建一个项目(参考链接:免费开源Github Pages空间可绑域名搭建个人博客存放图片文件),注意repository name必须是你的用户名.github.com,这样最后才能直接用你的用户名.github.com这个二级域名直接访问你的页面

打开git bash,依次运行下列命令
|
|

如入命令cd ~/.ssh看看本地有没有ssh keys。如果没有的话运行命令ssh-keygen -t rsa -C "邮箱"来创建SSH Keys。然后会要你选择保存的位置,直接回车就可。输入密码后创建成功。然后在你刚才保存的文件路径中产生一个id_rsa.pub文件。

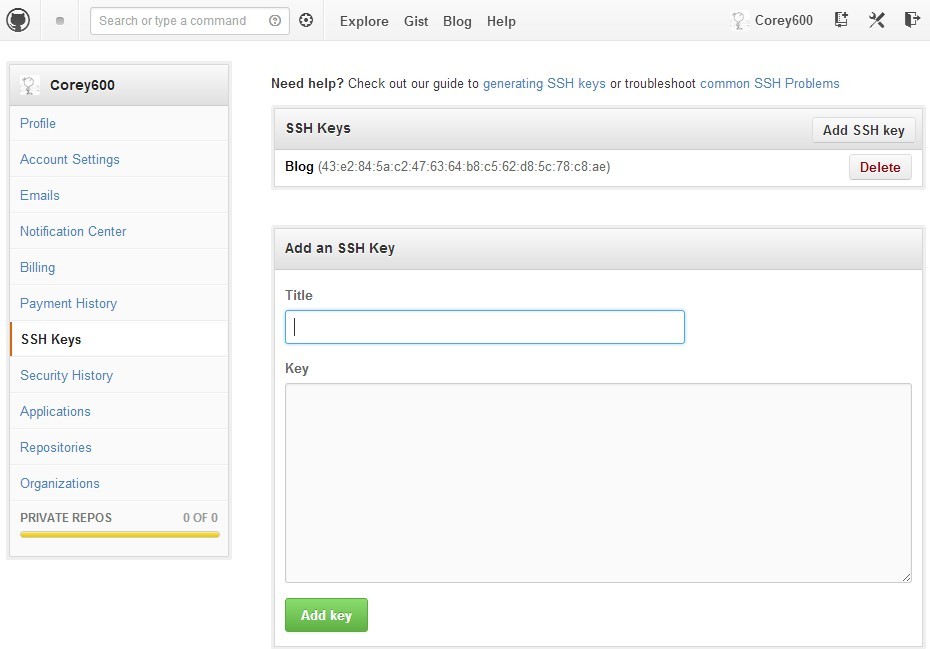
用记事本打开id_rsa.pub,复制里面的东西粘贴到Github项目的SSH Keys中

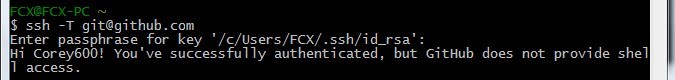
输入命令ssh -T git@github.com,输入密码后测试是否可以成功连接。如下图就表明连接成功了

最后进入博客安装目录D:\Blog运行如下命令,再打开你的Github的二级域名就可以看到刚刚提交的Octopress博客了
|
|

四、新建和发布页面
发布一个日志前,先在博客目录D:\Blog\source\_posts\中生成一个MD文件,类似2013-03-10-title.markdown,是日志的编辑文件。运行命令
|
|
如果想要新建一个页面,则可以运行命令
|
|
编辑MD文件需要使用markdown语法(参考链接:Markdown 语法说明)。
文章编辑完成后,生成和发布则运行命令
|
|
本地预览命令。
|
|
退出预览命令是Ctrl+C
五、安装主题
我现在用的主题是justin-kelly(Github源码),安装方法是先进入博客目录D:\Blog\然后运行命令
|
|
其他不错的主题:slash/Fabric/BlogTheme/官方推荐
六、添加分享到微博按钮
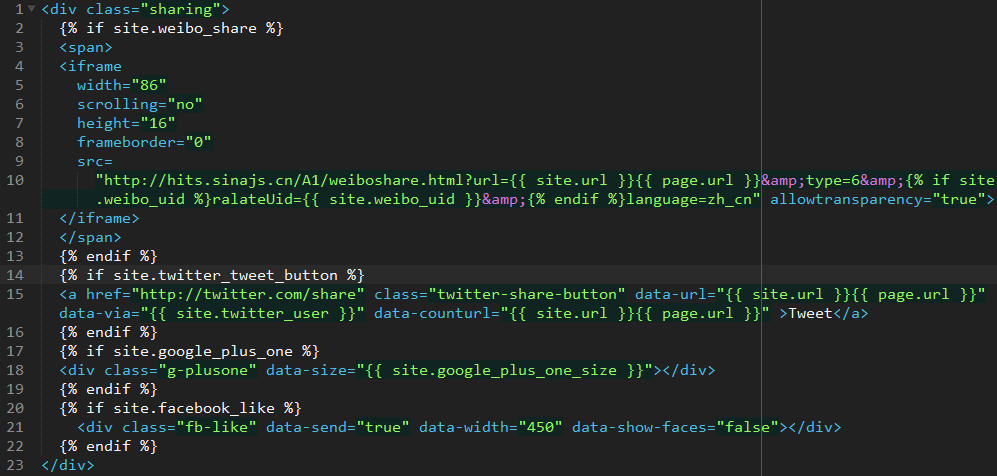
在文件source/_includes/post/sharing.html中加入代码,效果如下
|
|
由于Liquid语法的关系,如果代码显示不完全,查看如下截图

然后在博客根目录下的配置文件_config.yml文件中加入代码
|
|
其中uid和verifier需要去新浪http://weibo.com/tool/weiboshow获取。rake generate生成后就可以预览了。(参考链接:为Octopress追加[分享到微博]按钮/增加微博的侧边栏)
然后再推荐百度分享工具,获取代码添加到source/_includes/post/sharing.html中即可,当然也可以分析一下代码,自己改写成如以上分享到微博一样的标准形式。
七、代码高亮
修改_config.yml设置pygments: true,同时Win7上需要安装和配置好Python。(参考链接:用Jekyll和Pygments配置代码高亮)
八、部分界面修改
头部导航菜单的修改可以打开编辑source/_includes/custom/navigation.html(参考链接:Octopress 模板篇)。
将最新评论添加到侧边栏,首先新建文件source/_includes/custom/asides/recent_comment.html
|
|
然后在配置文件/_config.yml中的default_asides或者blog_index_asides或者post_asides或者page_asides中添加一项custom/asides/recent_comment.html,例如我的配置
|
|
开启disqus评论系统只需在配置文件/_config.yml中设置好用户名,当然如果要尝试其他第三方评论系统可以参考链接:为 Octopress 添加多说评论系统。